Flash 8教程:混合模式详解及应用(2)
3.制作网格元件 (1)新建一个图形元件,名称为“网格”。在这个元件的编辑场景中,选择【直线工具】,在“属性”面板中将笔触大小设置为2像素。在场景中画一条宽600像素的横线。按住ALT键拖动鼠标将该直线向下复制多条,选中所有直线,执行【修改】|【对齐】|【左对齐】命令,再执行【修改】|【对齐】|【按高度均匀分布】命令,使其排列整齐,分布均匀。如图7-50所示。
图7-50 绘制横线 (2)使用【选择工具】将所有直线全部框选,按住ALT键将其拖放到舞台其它位置,注意不要与原直线重合。执行【修改】|【变形】|【顺时针旋转90度】命令,如图7-51所示。
图7-51 复制并旋转 (3)将竖向直线拖放到横向直线上,如图7-52所示。
图7-52 网格 4.制作背景元件 (1)由于混合模式是基于下层色彩而变化的,所以下层图形的色彩至关重要,它的变化会使应用混合模式的图形生成不同的色彩、明度。所在设计背景元件时,我们使它进行不同颜色间的变化。 新建一个图形元件,名称为“背景”。使用“矩形工具”画一个与影片舞台尺寸相同的矩形。 (2)在第8帧、16帧、24帧、32帧、42帧、55帧处各插入关键帧。从第一帧开始,在各关键帧处依次填充纯色:#CC99FF、#00CCFF、#FF99FF、#33CC99、 #666666、#FFCC33、#FFFFFF,并设置补间类型为“形状”。图层结构如图7-50所示。
图7-50 图层结构 (3)为了加强效果,我们在背景图形上再加一层半透明的网格。新建一个图层,将“库”面板中的“网格”元件拖入舞台中放好,在“属性”面板中设置颜色Alpha值为20%,并在第55帧处插入帧。如图7-53所示。
图7-53 “背景”元件 5.组装动画 (1)回到“场景1”中。将“图层1”改名为“图片”,将“图片”元件拖放到舞台上。图片本身比较大,而我们只打算显示其头部大特写,所以图片摆放的位置需要特别注意。但是现在图片已经将整个舞台完全覆盖,怎样才能知道图片的位置是否恰当呢?最简便的方法就是我们马上就要学习到的混合模式。 选中“图片”元件,打开“属性”面板,在其中的“混合”下拉列表中选择“色彩增殖”,由于舞台是白色的,舞台以外是灰色的,使用“色彩增殖”后,图片在舞台上的部分没有任何变化,而舞台外的部分颜色却变暗了,这样你就能根据你的需要调整图片的位置了。如图7-54所示。
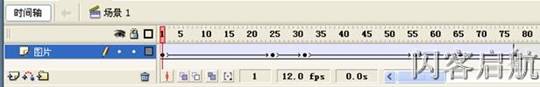
图7-54 使用“色彩增殖”后的舞台效果 (2)接下来设置“图片”不同的混合模式。在第1帧、第25帧、第32帧、第56帧、第66帧、第78帧处各插入关键帧,并在各帧之间定义补间动画。打开“属性”面板,设置第1帧的混合模式为“一般”,以下依次是:增加、叠加、叠加、色彩增殖、色彩增殖,以后部分不需要变化,在第130帧处插入帧。图层结构如图7-55所示。
来源:闪客启航
|

|
|