dreamweaver行为的应用
互动效果一: 在网页上经常看到这样的效果,当鼠标移到一张图片上的时候,原来的图片就切换为另一张图片,鼠标移开后,又恢复原来的模样,是怎么做的呢?Dreamweaver比Frontpage优胜的其中一个地方是Dreamweaver能做出能具互动性的网页。现在,我们就利用Dreamweaver制作这个最简单的互动效果——变换图片。 准备两张大小相同的图片,一张是鼠标还没有移上的状态,另一张是鼠标移上去后的图片,例如以下两图:
点击对象面板上的
A 图像名称(Image Name):变换图片效果的标记名称,Dreamweaver会自动分配; B 原始图像 (Original Image):指定原始的图片,(例如这里是左图) C 鼠标经过图像(Rollover Image):指定鼠标移上去后的图片(例如这里是右图); D 按下时,前往的URL:图片的链接网址(也可以是站点内的文件,点后面的浏览可以选择); 例如按照上图的设置完毕后,按下OK,然后可以按F12(F12为预览网页的快捷键)预览一下效果了。 [小提示:细心的朋友会发现,做出来的链接不会弹出新窗口的,你可以选中刚做好的鼠标经过图像,在属性面板里的目标(T)选_blank] 互动效果二: 按下一按钮时,弹出一个问候的窗口。 在插入面板(② 区),切换到表单 ,插入一个按钮,如遇到对话框,选否就行了。 选中刚插入的按钮,在属性面板把标签(L)改为请点击我
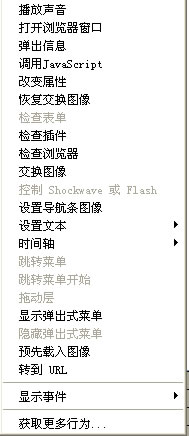
展开 ⑦ 区,再展开设计窗口,切换到行为窗口,也可以从 ① 区(菜单栏)里的窗口(W),再选行为[其中Shift+F3为该操作的快捷键] 点一下行为窗口上的“+”,再选弹出信息,如下图:
如果你发现弹出信息这一项为灰色的,不可选时,不用急,先选显示事件,接着IE 5.0(选IE 5.5 或IE 6.0也是可以的),如下图:
接着再按上一步的去操作,选中弹出信息后会出现下面的对话框:
填上你喜欢的消息,按下确定就OK了,再按下F12就可以看到你的大作了。 下面的是做出来的效果:
在Dreamweaver中,更复杂的效果是通过一个叫行为(Behaviors)的功能实现的,我们又称为事件的响应。通过网页元素的变化,如鼠标的移动、点击等“事件” (Events),触发弹出窗口,关闭页面等“响应”(Actions),就是一个事件的响应。而值得高兴的是,“行为”的制作过程几乎是傻瓜式的,下面讲述行为的用法: 按Shift+F3,打开行为面板(上面已经说过); 1、选取产生行为的元素,例如图片、带链接的文字、层等。如果需要在页面一载入就开始出现效果,可以选择状态栏上的<body>标签 2、按 播放声音:可以为网页加入声音; 打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样); 弹出信息:可以弹出一条警告信息; 调用JavaScript:调用网页中包含的Javascript程序; 交换图像:实际上是交换图像; 更改办容:可以改变已经插入的层的内容; 恢复交换图像:把已经交换的图像恢复过来; 检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件; 检测浏览器:检测访问者使用的是什么类型的浏览器; 检查表单:检验网页中的表单是否合法; 控制Shockwave或Flash:控制网页中包含的Shockwave或Flash; 转到URL:跳转到其它页面; 设定图像导航条:和交换图像差不多; 设置文字:在特定的地方显示文字; 显示或隐藏层:设置图层的显示或隐藏; 时间轴:可以制作更多的动态交果;(以后再说) 跳转菜单:插入跳转导航菜单; 跳转菜单开始:控制导航菜单跳到哪个页面; 拖动层:设定图层是否允许拖动; 预先载入图像:在网页装载前先预先载入图像; 显示事件:设定显示IE或NS各个版本的事件; 下载更多的行为事件:打开网页,去下载更多的事件。
onMouseOver:鼠标移到目标上;
来源:品味人生
上一篇:dreamweaver层的使用 下一篇:Dreamweaver CC新功能:“文件”面板更改
|

|
|