dreamweaver层的使用
如果你觉得用表格对页面元素进行定位太难掌握,不妨尝试利用层(Layer)这个好东西。点击属性面板的
选择一个层后,对应的属性面板如下:
A 层编号:层的名称,用于识别不同的层; B 左(L),上(T):层的位置,左是距离页面左边界的距离,上是距离页面上边界的距离; C Z轴(Z):层的Z轴顺序; D 背景图像(I):层的背景图; E 显示(V):层的显示状态,其中的隐藏是将层隐藏,处于不可见状态; F 背景颜色(C):层的背景颜色; G 标签(A):层使用的代码方式,一般使用默认的DIV即可; H 溢出:如果层里面的文字太多,或图片太大,层的大小不足以全部显示的时候,可以选择: 层的优点很明显,但缺点也同样明显,例如难以制作一个适应不同分辨率的网页;当一个页面使用了多个层后,页面的复杂程度增加而导致编辑起来非常烦琐;编辑状态与浏览状态的实际效果有相当明显的差别等。通常人们是采用利用层(Layer)进行排版,然后将层转换为表格的做法(修改(M)> 转换(C)> 转换图层为表格(L)),大家可自己尝试一下。
下面讲述用图层排版: 前面之所以以将图层与表格互换的功能一笔带过,是因为在dreamweaver 4.0以来,推出了一个新的Layout排版功能,能够更加直接方便地对页面布局进行编排,在 ② 区(插入面板)中选中布局,将看到:
在标准视图下,可以像常规一样,插入表格,图层;切换到布局视图,如果你第一次使用,将遇到下图的对话框:
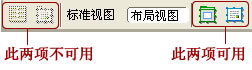
如果你勾了不再显示此消息一项,在以后的切换将不在出现;切换到布局视图后,将看到:
其中:
现在我们尝试利用以上的工具排版一个新页面: 新建一个页面,点
在这里,每一个表格,单元格的大小都可以随意的调整。最后切换标准视图,你会发现,刚才画的“布局表格”已经全部转化为表格了。如下图:
另外,在布局视图上的表格上有一个数字,表示的是表格的宽度,单击数字,可以看到以下菜单:
列设置为自动伸展:列自动伸缩,就是表格可以按照屏幕比例来自动调整宽度,相当于将表格的宽度定义为百分比。 添加间隔图像:增加/移去透明图片。透明图片的作用就是撑住表格的宽度。 清除单元格高度:把单元格高度清除掉。 [小提示:在布局视图里,显示为灰色的地方是可以再绘布局表格或布局单元格的]
来源:品味人生
上一篇:网页基本弹出窗口代码 下一篇:dreamweaver行为的应用
|

|
|