Photoshop动画制作:方块字母动画——前期工作
这节课你会学到:移动工具、矩形工具、对齐。同时会有标尺、参考线的应用。
这是一节长篇评书,内容比较多,因为我们会在这节课里学到非常多的技巧!
如果你是纯新手,那你将在这节课中学到非常非常非常多的…知识。
Ok
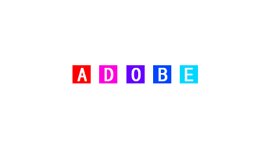
一起来学习这节精彩的动画课程。我们先看下效果:

.
开始我们的制作,这个课程可能比较枯燥,为了打好一个良好的基础,忍一会,基础课就是这样,没办法。我写这节课比你学这节课更无聊。我都写出来了,你就好好学吧,对吧。
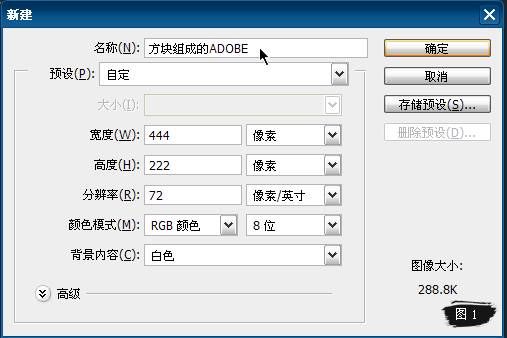
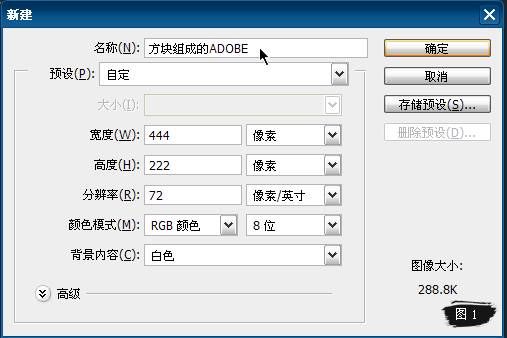
- 新建一个文件,大小根据自己的需要设置。

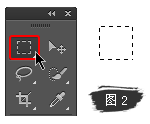
- 选择矩形工具,按住Shift键,画一个矩形选区(图2):

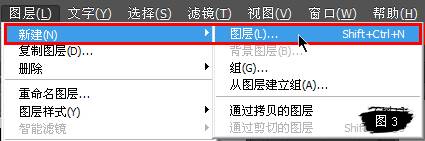
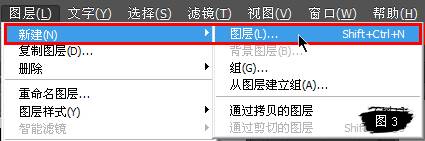
- 点击图层,然后选择“新建”在弹出的子菜单中选择“图层”(图3):

注意:选择新建图层后,会弹出新建图层的窗口,直接点确定即可。
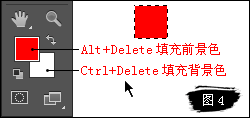
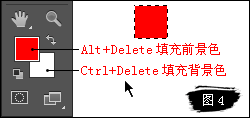
- 因为我们在创建图层前,已经画了一个矩形选区,这个时候直接填充颜色,即可得到一个正方形(图4)
填充方法:把颜色设置为红色,然后按Alt+Delete即可。(也可以用油漆桶工具填充,不过那个方法不是我不推荐用,是我根本就不教)

一定要记住,上边红色的那个叫前景色,下边白色的那个叫背景色。切记!!
- 填充颜色后,我们得到了一个红色小方块,我们要做5个这样的小方块。
先按下键盘上的Ctrl+D,取消选择。
然后选择鼠标工具 (在工具箱的最右上角),或者按V键,自动选择鼠标工具 (在工具箱的最右上角),或者按V键,自动选择鼠标工具
(注意:如果有开中文输入法,快捷键失效。Ctrl+空格可以关闭输入法,再次按Ctrl+空格打开输入法。)
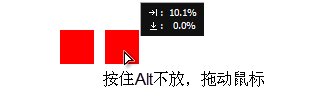
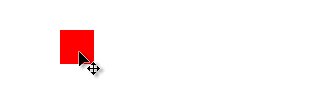
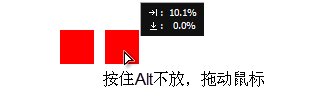
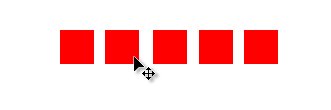
然后按住Alt键,鼠标由一个变成两个重叠的,鼠标左键点住不放,拖动。这时会复制图层,重复复制,我们就得到5个小方块。(如下图):

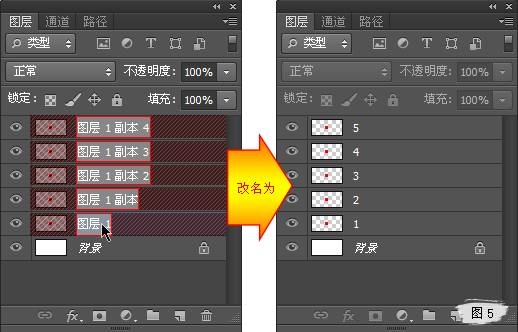
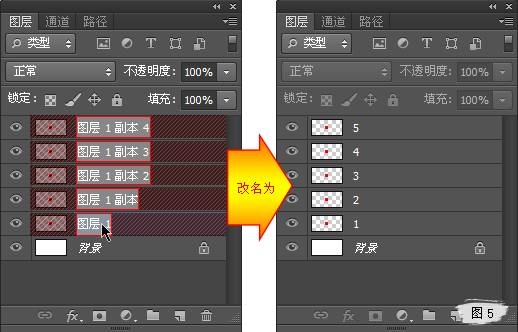
- 我们把图层名字改一下,在图层面板,双击要修改名字,把5个小方块分别命名为:1、2、3、4、5(图5)。
(注意:双击图层的时候,只能双击他的名字,如果在其他的地方双击,会打开图层样式面板)
如图5中,如果在红色斜线的地方双击,会打开图层样式面板,改名字要在图层的名字上双击,如图5的白色区域。

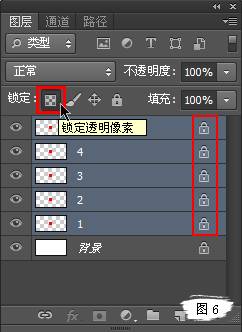
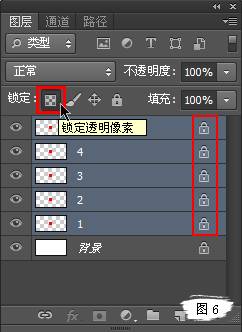
- 选中图层5,然后按住Shift键不放,点击图层1,以此选中这五个层,点击锁定透明区域按钮,锁定透明区。(图6):

锁定透明区域后,我们会看到图层的后边都有一把小锁。这代表我们已经对此图层有了锁定的操作。
选中图层2,把我们的前景色改为其他颜色,比如品红色,然后按Alt+Delete填充颜色。
用这个办法,分别把剩下的3、4、5三个图层的颜色都更改为其他颜色,不要有重复的。

好的,麻烦按一下Ctrl+S,保存我们的文件。好的,这个动画的前期工作,我们就做到这里了,下一小节,我们学习一下“对齐与分布”。
相关素材下载:http://pan.baidu.com/s/1hqJtP9i
来源:互联网
上一篇:Photoshop动画制作:方块字母动画——对齐与分布
下一篇:Photoshop动画制作:导入图片的几种方法
|