Photoshop教程: 制作数码方块字(2) 2、制作数码方块效果 步骤1 新建一个图层 新建一个图层(如图2-1-8所示),然后用白色填充图层,如图2-1-9所示。下一步我们将在这里制作数码方块效果。 提示:使用不同的图层,可以对某个层上的某种效果进行单独控制,而不需担心操作中对其它图层上的内容产生影响。
图 2-1-8 创建新图层
图 2-1-9 用白色填充图层 步骤2 定义图案 首先我们执行【文件】|【新建…】命令创建一个“宽度”和“高度”都为4像素的图像,用【放大镜工具】将图像放至最大显示。然后用【矩形选框工具】建立一个2像素×2像素的选区,如图2-1-10所示。再执行【选择】|【反选】命令将选区反选,用“黑色”填充选区后我们会看到如图2-1-11所示的效果。
图 2-1-10 建立2×2的选区
图 2-1-11 反选并填充后的效果 提示:使用【放大镜工具】将图像放大显示,可以更精确地对图像进行细部处理,在对图像作细微调整的时候这一招很管用的喔! 执行【选择】|【全选】命令选取整个图案,然后执行【编辑】|【定义图案】命令,在弹出的【图案名称】对话框中填入“方块”(如图2-1-12所示),然后按【好】按钮。这样我们就完成了定义图案的操作了。
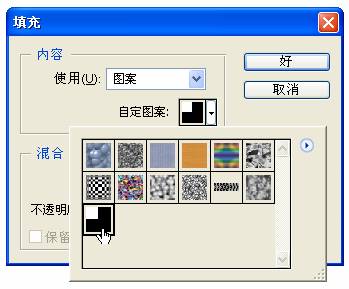
图 2-1-12 输入图案名称 步骤3 填充图案 跟着返回数码方块字图像窗口,执行【编辑】|【填充…】命令打开【填充】对话框,在这里选择我们刚刚定义的图案(如图2-1-13所示)。随后按【好】按钮完成图案填充的操作。完成后效果如图2-1-14所示。 提示:图案填充是我们用来处理规律排布图形的常用方法,方格线、扫描线等,我们都可以用图案填充的方法来实现。
图 2-1-13
图 2-1-14 3、制作数码方块文字 步骤1 设置图层的混合模式 小方块怎么把文字给遮住了?大家不用着急,跟我来完成以下的操作:打开【图层面板】,然后用鼠标点击面板左上角的下拉菜单按钮,随后在弹出的下拉菜单中选择“正片叠底”命令(如图2-1-15)。怎么样?文字又出来了吧。这里用到的就是我们经常说的“图层混合模式”的功能,利用它我们还可以制作出许多更酷的效果,这些我们还会在以后的例子中学习!这一步完成后,图像的效果如图2-1-16所示。
图 2-1-15 改变图层混合模式
图 2-1-16 改变混合模式后的图像效果 提示:“图层混合模式”的应用十分广泛,大至图像的混合叠加处理,小至图像上色,我们都用得上它!
来源:互联网
|

|
|