Flash 8教程:行为和行为面板实例(3)
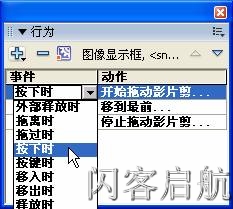
步骤2 设置“图像显示框”MC实例的行为 先定义施加到MC实例snapshot1上的第1个行为。选择名字为snapshot1的MC实例,在【行为】面板中,选择【添加行为】|【影片剪辑】|【开始拖动影片剪辑】行为,如图9-2-14所示。 图9-2-14 选择【开始拖动影片剪辑】行为 单击【开始拖动影片剪辑】行为以后,弹出【开始拖动影片剪辑】对话框,在其中选择窗口列表中的【snapshot1】实例名,如图9-2-15所示。 图9-2-15 设置【开始拖动影片剪辑】行为 单击【确定】按钮以后,完成【开始拖动影片剪辑】对话框中的设置。返回到【行为】面板,单击【事件】右边的小三角按钮弹出下拉列表菜单,选择其中的【按下时】事件,如图9-2-16所示。 图9-2-16 改变事件类型 说明:当我们定义按钮、影片剪辑的行为时,系统默认的事件类型是“释放时”,如果你想更改事件类型,可以按照上面的步骤操作。 下面继续定义施加到MC实例snapshot1上的第2个行为。保持MC实例snapshot1处在选中状态,在【行为】面板中,选择【添加行为】|【影片剪辑】|【移到最前】行为,弹出【移到最前】对话框,如图9-2-17。直接单击【确定】按钮即可。 图9-2-17 【移到最前】对话框 接着按照同样的方法,将【释放时】事件更改为【按下时】事件。 最后定义施加到MC实例snapshot1上的第3个行为。保持MC实例snapshot1处在选中状态,在【行为】面板中,选择【添加行为】|【影片剪辑】|【停止拖动影片剪辑】行为,弹出【停止拖动影片剪辑】对话框,如图9-2-18。直接单击【确定】按钮即可。 图9-2-18 【停止拖动影片剪辑】对话框 施加到MC实例snapshot1上的3个行为定义完成以后,【行为】面板的效果如图9-2-19所示。 图9-2-19 snapshot1上的3个行为 这时按下F9键打开【动作】面板,可以看到自动生成的脚本代码如下: on (press) {
//Start Dragging Movieclip Behavior
startDrag(this);
//End Behavior
//Bring to Front Behavior
mx.behaviors.DepthControl.bringToFront(this);
//End Behavior
}
on (release) {
//Stop Dragging Movieclip Behavior
stopDrag();
//End Behavior
} 以上动作脚本的功能是,当鼠标单击名字为snapshot1的影片剪辑实例时,它被移动到最前面显示,并且拖动鼠标可以将它放在任意的位置,到合适位置松开鼠标解开停止拖动。 按照以上的步骤,再分别定义另外4个MC实例的行为,施加到每个MC实例上的行为也是3个,并且和施加到snapshot1上的一样。这里不再详述,请参考配套光盘上的实例源程序。 至此,实例制作完成。最后需要说明的是,需要加载的图像文件一定要和实例Flash文件放在同一个文件夹下,这样才能保证本实例加载图像成功。
来源:闪客启航
|

|
|