Flash 8教程:绘制“心”元件(2) (11)将“图层2”的心形填充上述调整好的填充色,并使用【填充变形工具】进行调整,按住方形手柄向外拖动,使填充色变为椭圆状,再按住中心点向上移动。为了使大家能够清楚观察调整的情况,特将背景色暂改为蓝色,如图2-135所示。
图2-135 调整填充色 (12)现在只是使这一层的心形下方颜色变亮了,但并未因此而形成高光状态,所以我们还得在此层上再加一层,掩盖住多余的白色,只留出两边的高光。复制“图层2”的心形,然后锁定“图层2”。 (13)插入一个新图层,系统默认为“图层3”,执行“编辑”|“粘贴到当前位置”命令。 (14)将此层的心形填充新的渐变色。设置渐变色样式为放射状,左边色块为#FA3AF0,右边色块为#F444C9,Alpha值为62%,如图2-136所示。
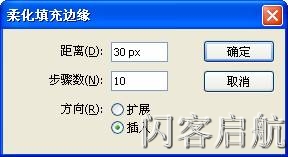
图2-136 设置填充色 (15)填充此色后会发现并没有出现我们希望的效果。因为填充的色彩虽然外周是半透明的,但这个透明色是圆形,无论怎么样调整都无法达到心形状态。执行【修改】|【形状】|【柔化填充边缘】命令,弹出“柔化填充边缘”对话框,设置距离30px,步骤数为10,如图2-137所示。
图2-137 柔化填充边缘设置 现在看效果已经出来了。如图2-138所示。
图2-138 柔化后效果 (16)目前这个心形的立体感并不强,因为主要的高光部分还没添加上去。锁定“图层3”,插入新图层,在“图层4”中将刚刚复制的“图层2”的心形再次执行【编辑】|【粘帖到当前位置】命令,使用【选择工具】框选心形的下半部分并将其删除,如图2-139所示。
图2-139 删除心形下半部分 (17)使用【部分选取工具】将下端的直线调整为曲线,并使两端尽量圆滑。如图2-140所示。
图2-140 调整圆滑 (18)打开“混色器”面板,将填充色样式改变线性,设置两边色块均为白色,右边色块Alpha为0%,如图2-141所示。
图2-141 设置填充色 填充颜色后,使用【填充变形工具】进行调整,如图2-142所示。
图2-142 调整填充色 到此为止,“心”元件制作完毕。
来源:闪客启航
|

|
|