Fireworks动画实例-使用帧面板和层面板制作动画
本文介绍使用fireworks制作动画。
在fireworks中,主要使用帧面板和层面板制作动画。
下面分别以一个简单的多帧动画和一个淡入淡出动画来说明制作动画的过程和相关技术。
制作简单的多帧动画:制作一个背景相同,文字变化的动画。如果是需要背景相同,就需要在层面板中,设置共享交叠层。
常见网页的banner动画尺寸为468×60(完整banner),88×31(Logo),393×72(带纵向导航条的完整banner)。
1. 在fireworks中,打开一幅图像,调整它的大小为468×60。这也是标准的banner大小。

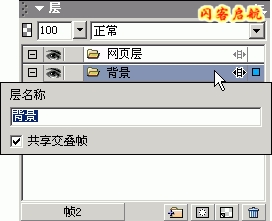
2. 点击菜单命令“窗口”>“层”打开层面板,在背景层上双击,选中“共享交叠层”。

3.点击菜单命令“窗口”>“帧”打开帧面板,并且点击“新建/复制帧”,产生帧2。

4.在层面板中,点击“新建/复制层”图标,新建一个层“层1”。点选帧2,再点选层1,在画布上输入文字。

5. 点选帧2,再点选层1,在画布上输入文字,或者再插入一幅图像。在这个时候,一个两帧的动画已经做好了。

6.重复第3步到第5步,新建帧3和层2,并且点选帧3和层2,在画布上输入文字。

7.点击  ,播放动画。是不是感觉很快?下面就把帧延时调高,使用“帧”面板中的“帧延时”控件设置动画动作的速度。双击帧1,在帧延时对话框中输入100,重复前面的过程,继续给帧2和帧3输入100。单击面板底部的“gif 动画循环”按钮 ,播放动画。是不是感觉很快?下面就把帧延时调高,使用“帧”面板中的“帧延时”控件设置动画动作的速度。双击帧1,在帧延时对话框中输入100,重复前面的过程,继续给帧2和帧3输入100。单击面板底部的“gif 动画循环”按钮 ,选择“永久”不停地重复播放动画。 ,选择“永久”不停地重复播放动画。

8.这个GIF动画做好了,现在需要输出,在输出之前,需要先把格式改为“GIF动画”。打开优化面板,选择“GIF动画”。如果需要输出背景透明的GIF动画,可以选择“索引色透明”或“alpha 透明”。

9.使用“文件”>“导出”命令,导出动画。
创建了动画元件,才能设置动画中的帧数和动作类型(如缩放或旋转)。
制作淡入 / 淡出动画:创建一个动画元件,设置元件的不透明度属性。
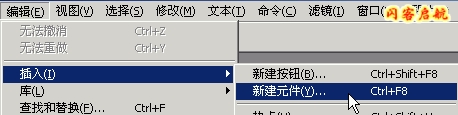
1.打开fireworks,新建一个文档,选择“编辑”>“插入”>“新建元件”。

2.在“元件属性”对话框中,输入新元件的名称。选择“动画”并单击“确定”。

3.在“元件编辑器”中,创建一个新对象,实例中插入一幅图片。

4.关闭“元件编辑器”窗口,Fireworks 将元件放入库中,并将一个副本放在文档的中间位置。

5.选中画布中的元件实例,首先在属性面板中,设置不透明度从100至0,然后设置帧数为6。

6.在弹出的对话框中,点击确定。这个时候,淡入动画已经做好了,接下来做淡出的部分。

7.打开帧面板,点击新建复制帧按钮,新建帧7。

8.打开库面板,把实例中的动画元件f1,拖到画布上。

9.在属性面板上,设置不透明度从0至100,然后设置帧数为6。这时淡出部分做好了。

10.在“优化”面板中选择“动画 gif”作为文件格式。

11.使用“文件”>“导出”命令,导出动画。

更改动画属性:选择“修改”>“动画”>“设置”打开“动画”对话框.

帧是您希望在动画中包含的帧数。
移动是您希望每个对象移动的距离(以象素为单位)。
方向是您希望对象移动的方向(以度为单位)。
缩放到是从开始到完成大小变化的百分比。
不透明度是从开始到完成淡入或淡出的度数。
旋转是从开始到完成元件旋转的数量(以度为单位)。
顺时针和逆时针表示对象的旋转方向。
来源:闪客启航
上一篇:动画实例——创建按钮和导航栏
下一篇:Fireworks动画实例 — 遮罩动画文字
|
