Dreamweaver CC教程:HTML代码提示
HTML 代码提示
以下类型的代码提示面向 HTML 提供:
标签提示
按键盘上的 < 键开始键入代码。当您键入时,Dreamweaver 将显示有效的 HTML 标签。如果您键入的字符串显示在菜单中,请滚动到它并按 Enter 或 Return 键以完成输入。
例如,当您键入 < 时,弹出菜单显示标签名称的列表。不必键入标签名称的其余部分,您可以从菜单中选择标签以将其包括在文本中。

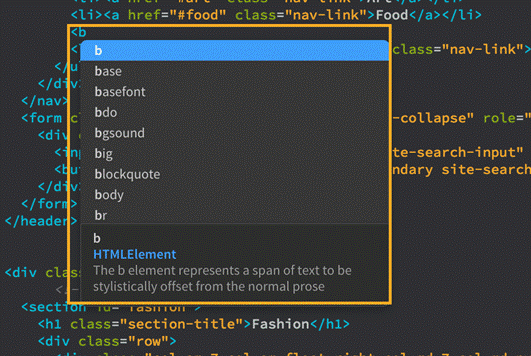
基本 HTML 代码提示
在适用情况下,这些 HTML 标签提示还包括一个简短的标签描述。
属性名称提示
在 Dreamweaver 中编码时 Dreamweaver 显示标签的相应属性。键入标签名称,然后按空格键显示您可使用的有效属性名称。

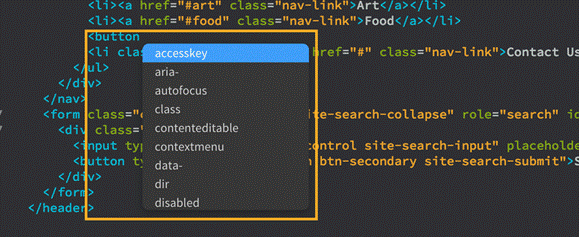
属性名称代码提示
属性值提示
属性值提示文本可以是静态或动态的(因为在代码提示中,基于相关文件中出现的内容
显示值)。
大多数属性值提示是静态的。以目标属性值为例,它在本质上是静态的,因此提示也是静态的。以目标属性值为例,它在本质上是静态的,因此提示也是静态的。

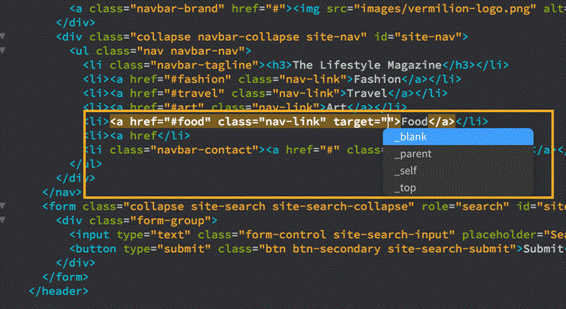
静态属性值提示的示例
Dreamweaver 为需要动态代码提示的那些属性值(如 id、target、src、href 和 class)显示动态代码提示。
以下是动态显示的代码提示的几个示例。以下是动态显示的代码提示的几个示例。
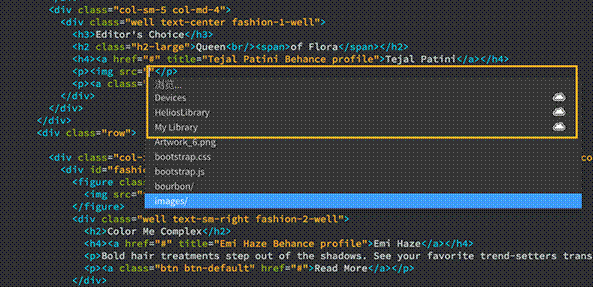
src 的动态代码提示
在此示例中,当您键入 src 时,会显示有效的属性值;当您选择图像时,Dreamweaver 将显示您的图像文件夹中的实际有效的图像。您然后可以向下滚动并选择所需的内容。

src 的动态代码提示
如果您在 CC 库中拥有资源,当键入 src 时这些资源也会显示。使用云图标表示这些 CC 库资源。
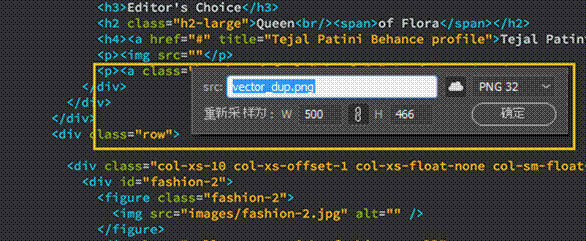
当您选择 CC 库资源时,会显示弹出菜单,允许您对图像大小重新采样并更改图像格式。

在代码中包含 CC 库资源
注意:
在代码提示中只能显示 50 个 CC 库资源。这些提示按字母顺序显示。
注意:
不支持在 Dreamweaver 代码中包含远程 CC 库资源。
href 的动态代码提示
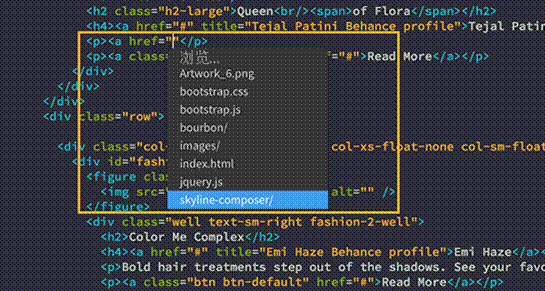
当您键入 href 时,Dreamweaver 将显示文件夹中的文件列表,还提供选项以便您浏览并选择要链接到的文件。

href 的动态代码提示
id 和样式的动态代码提示
如果您在 CSS 文件中定义了 id,当您在 HTML 文件中键入 id 时,Dreamweaver 显示所有可用 id。

id 的动态代码提示
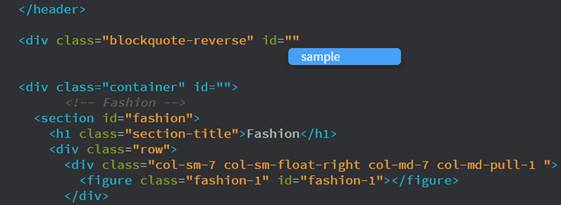
同样,如果您定义了 CSS 样式,当您在 HTML 文件中键入样式时,Dreamweaver 会显示所有可用样式。

样式的动态代码提示
来源:dreamweaver官网
上一篇:Dreamweaver CC教程:CSS代码提示
下一篇:Dreamweaver CC教程:启用代码提示
| 