Dreamweaver教程:最基本的CSS(5)
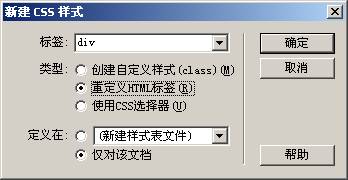
第五部分:定义层对应的标签。层对应的标签是div。
第六部分:定义锚标签。也就是有关链接的标签。锚对应的标签是a。 1默认锚标签的网页,链接有下划线,蓝色。这种链接很难看!
2.在标签下拉栏中选择a。
3.定义a的CSS样式。大小选择12象素;修饰选择无;颜色选择一种深灰色,就可以和采用黑色的文本区分开来。
4.重定义了锚标签的网页。
第七部分:修改样式表。 1.在CSS样式面板中,单击“编辑样式”单选按钮,再点击右下角的“编辑样式表”按钮。
2.对CSS样式做一些修改。实例中是把颜色变得更淡。
3.修改了样式的网页。
来源:5D多媒体
上一篇:Dreamweaver教程:使用“仅对该文档的CSS”
|

|
|