Dreamweaver教程:设置对象属性(一)
在布局视图中可以设置各种对象的属性,本篇的主要内容是了解各种设置的作用。
1 给图像描边
作用:增加图片的美观。
简明步骤:选中一个图像,边框设置为1,就给图像加了一个像素的边框。选中页面中的一个图像。

在属性面板"边框"中填1。

经过描边后的图像在浏览器中显示如下图。

2 设置图文混排
图文混排的作用:当没有设置图文混排,页面看起来很不美观。要使图像和文字在一起美观,必须设置好图文混排。
简明步骤:选中图片,在属性面板中设置对齐方式为左对齐或者右对齐。
采用默认设置时的图片和文字:

选中图片,在属性面板中选择对齐方式为"左对齐"。

图文混排的结果:

3 给图片增加提示
作用:使用浏览者知道所选择项目的内容。
简明步骤:选中一个图片,在属性面板的替代下拉栏,输入提示文字。
选中一个图片。

在属性面板的替代下拉栏,输入提示文字。

在浏览器中,当指向这个图片时,就会出现文字提示。

4 创建图像地图
作用:当点击一个图像的不同部分,可以链接到一个新的网页。也可以在当前窗口打开。
简明步骤:选中目标图片→选择属性面板中的热点工具→用热工具在图片中画出热点区域→在属性面板中输入链接地址,选择目标窗口打开方式。
选中目标图片,选择属性面板中的矩形热点工具。

用热工具在图片中画出热点区域。

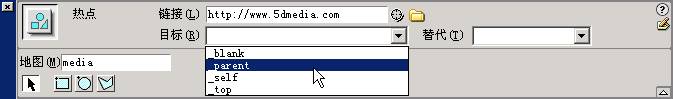
在属性面板中输入链接地址,选择目标窗口打开方式。

5 设置图像边距
作用:设置图像边距,可以使图像和表格边框产生一个边距,也会和相邻的文字或者其它图片产生一个边距。有时候设置边距为一个非0的数值可以起到美观的作用。但是有的时候输入数值为0的边距可以使用页面紧凑。
简明步骤:选中一个图片,在属性面板中,给垂直边距和水平边距输入数值。
没有设置边距的图片:

输入了垂直边距和水平边距的效果,明显和表格边框有距离。

来源:5D多媒体
上一篇:Dreamweaver教程:设置对象属性(二)
下一篇:Dreamweaver教程: 填充页面内容
|
