Dreamweaver教程:几种CSS样式 本文介绍几种CSS样式的创建和应用。 一、为调用脚本创建的CSS样式 使用id属性是使用CSS选择器样式的功能之一,这种方式定义的CSS样式,和自定义CSS样式相似。在文档中,可以通过id属性来识别标记和定位文档的位置,这在调用脚本时经常用到。 创建方法:在选择器中输入以#开头的名称。
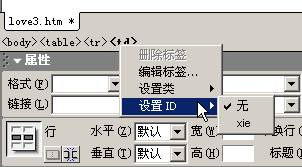
应用方法:在标签选择器中选择要应用样式的标签,点右键,设置ID。
二、定义指定范围内的标签样式 使用CSS样式选择器,可以定义指定范围内的标签样式。例如,水平条为黑色,仅仅定义单元格中的水平条为红色,单元格之外的水平条样式保持不变。 打开一个网页,在表格里插入水平条,在表格外也插入一条水平条。我们的目的是想让表格内的水平条是红色,表格外的水平条保持不变。
在类型中选择“使用CSS选择器”,选择器中输入“td hr”,td是单元格的标签,hr是水平条的标签。
定义样式。
在浏览器中的效果。单元格中的水平条变成红色。单元格之外的水平条保持不变。
三、同时定义多个标签 使用重定义标签的方法,一次只能定义一个标签。如果有一些标签的定义相同,比如定义body中的文字为12像素,单元格(td)里的文字为12像素,表单文本区域(标签textarea)里的文字为12像素,可以一次定义好这些标签。 打开一个页面,在正文(body)里面输入“CSS测试”这几个字,插入一个三行一列的表格,在单元格(td)里面输入“5D多媒体”几个字,在最下面的单元格中插入一个表单文本区域(标签textarea)。
在选择器中输入“body,td, textarea”这些标签以“,”分开。
定义样式。
在浏览器中的效果。文字都变成红色,12像素。在表单文本区域输入文字,也是红色。
四、使用“style=”定义单个元素 如果要对单个元素定义样式属性,那么可以在该元素中直接使用“style=”,例如: <td style="font-size: 12px;" >Style样式的使用</td> 在Dreamweaver中,使用这种类型好象只能手工输入代码。
来源:5D多媒体
下一篇:Dreamweaver教程:设置个别链接的CSS样式
|

|
|