手机移动网页制作:CSS文件链接方法和定义方法

Wap2.0手机网站的网页语言是Xhtml MP。一提起Xhtml,就绝对离不开Div和CSS。在上篇文章讲到了新建手机网页,下面继续介绍链接CSS文件的方法。
二、CSS文件链接方法和定义方法
和普通网页相同,在使用Dreamweaver软件时,链接CSS文件只需要在软件右侧的CSS面板中点击“附加样式表”,然后选择CSS文件即可。
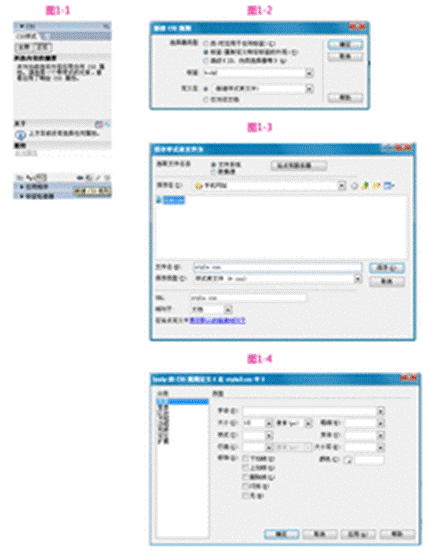
如果还没有CSS文件,就点击“新建CSS规则”按钮新建一个CSS文件。如图一中所示:
1、图1-1,点击“新建CSS规则”按钮;
2、图1-2,在新建CSS规则的窗口中选择“标签”,在下面标签处选择“body”,或直接输入,在“定义在”选项中选择“新建样式表文件”,点击确定;
3、图1-3,将CSS文件命名为style.css,然后保存;
4、图1-4,在CSS规则定义的对话框中定义:字体-12px、行高-18px、填充-0(全部相同)、边界-0(全部相同),然后确定。
完成以上四步,CSS文件就新建并链接完毕,接下来再进行一些定义即可。
手机网页不需要太多美化,修饰越多就会造成下载数据过多和时间过慢,还会增加用户流量费用,所以简要的修饰和清晰地结构才是最重要的。于是,运用好标题、列表项、换行等内容在收集网页中是很重要的。
在做网页前先对以上提到几项进行简略定义,代码内容如下:
body {
font-size: 12px;
margin: 0px;
padding: 0px;
line-height: 18px;
}
img {
border:0;
}
h1,h2,h3,div,li,p {
margin:0;
padding:2px 2px;
font-size:12px
}
h1 {
background:#7acdea;
}
h2 {
background:#d2edf6;
}
input {
font-size:12px;
}
a {
font-size:12px;
}
a:link,a:visited {
color:#0050B4;
text-decoration: none;
}
.list {
padding: 3px 0 0 5px;
}
#footer {
border-top: 2px #FD6301 solid;
border-bottom: 1px #ddd solid;
margin: 15px 0 10px 0;
padding: 5px;
}
其中,链接a标签的属性可以不定义,直接使用浏览器默认颜色,这里仅用于美化。h1、h2作为标题使用,list是列表内容区域,footer是页脚的版权信息。
手机网页中需要用CSS定义的内容基本上就这些,如果以后有用到其它内容,将继续补充。
来源:互联网
上一篇:手机移动网页制作:插入图片、标题、文字链接
下一篇:手机移动网页制作:新建手机网页
| 