手机移动网页制作:用Dreamweaver软件工具
现在的互联网,可以说是名副其实的移动互联网。大家不仅可以利用无线网卡随处随地上网,还可以直接利用手机浏览网页、下载文件,而且现在的无线运营商也正在大力发展无线网络、扩展手机上网带宽。
于是,手机网页的制作需求也变多了。这篇文章就简单的介绍一下制作手机网页的基础知识。
首先,如果想制作wap网页,先要确定你的wap站的版本,是wap1.2还是wap2.0。只有先确定好这个内容,才能继续下面的制作工作。
之所以要分别这两个版本,是因为它们所使用的网页语言的标准是不同的,wap1.2采用的WML语言,2.0采用的则是Xhtml MP语言。
WML语言是无线标记语言(Wireless Markup Language)的缩写,它是一种从 HTML 继承而来的标记语言,但是 WML 基于 XML,因此它较 HTML 更严格。
Xhtml MP是Xhtml Mobile Profile的缩写,它是wap2.0的标记语言,属于Xhtml的一种,较之WML又先进了许多,它也可以引用外部CSS进行修饰,可以达到和普通网页浏览器相近的浏览效果。在Xhtml MP没有出现之前,开发者们只能使用WML创建wap网站。虽然Xhtml MP看起来更简单、也更美观,但仍有许多大型网站仍使用wap1.2的WML制作手机站点,目的就是为了兼容老版本手机,比如手机新浪网、网易手机版等。
分清自己使用的wap版本和语言后,还需要知道一些其它知识:
1、虽然采用Xhtml MP语言编写,写法也和Xhtml语言相似,但wap站的页面扩展名却是*.wml结尾,不是*.html。
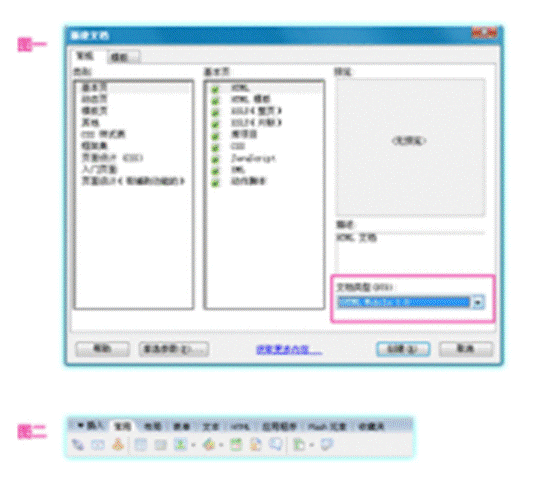
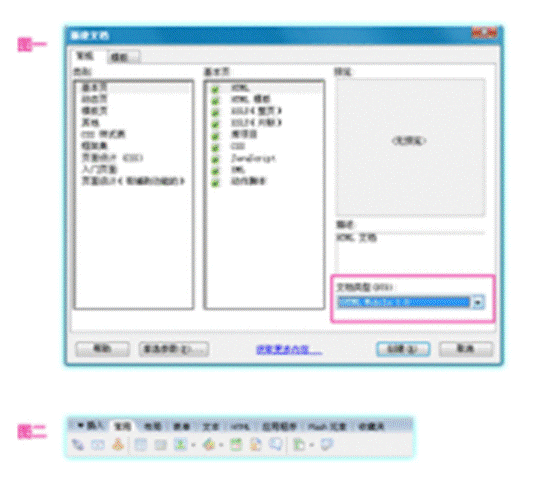
2、使用Dreamweaver就可以利用Xhtml MP语言制作wap页面,在新建页面时将文档类型选为xhtml-mobile1.0,其它制作页面方法和制作Xhtml普通页面大同小异。
如果您问我您的wap站偏要使用wap1.2标准制作网站该怎么办?

我的答案有两个,一好一坏,坏的是您需要学习一些新的语言标记方法;好的是您又掌握了一门新技能。关于WML和Xhtml MP的制作方法,将在以后的文章中介绍。
在上面已经说过,手机网站有两个版本,Wap1.2和Wap2.0,它们使用的网页语言也不同,Wap1.2使用Wml语言,Wap2.0使用Xhtml MP语言。Wml语言和Html语言有颇多不同之处,所以若要用它编写手机网页需要重新学习一下Wml语言。而Xhtml语言和普通网页的Xhtml语言十分相似,如果已经掌握Xhtml语言,那么再做Xhtml MP的手机网页就轻而易举了。
既然这样,我们就从简单处入手,先以实例讲解用Xhtml MP制作手机网页的步骤,然后再分部分讲解Wml语言制作手机网页的方法。
制作手机网页最好先准备三样东西:网页设计图、Dreamweaver软件和Opera浏览器。网页设计图就是网页未来的摸样,必不可少;用Xhtml MP语言进行手机网页制作和普通网页制作方法一样,使用Dreamweaver即可;而Opera则对手机网页有很好的支持,可以明确指出网页中的错误。有了这三样,就可以开始制作了。
来源:互联网
上一篇:手机移动网页制作:新建手机网页
下一篇:dreamweaver制作手机移动网站网页
|